在Flutter正式將web支援放進stable channel後,現在只要從官網下載最新的stable版sdk,就可以直接開發與佈建web應用程式。這篇會紀錄Flutter web開發從前置準備到發佈前的環節,提供給有Flutter經驗而且要嘗試打開web支援的開發者。如果需要從頭開始建立Flutter的開發環境,可以依不同開發平台參考flutter.dev的說明。
前置準備
以Windows開發為例,在完成Flutter開發環境與IDE設定後,就可以執行flutter doctor來協助診斷是否設定完全。其中可以看到開發web需要使用chrome所以會有一項檢查chrome是否有安裝。
flutter doctor
1 | Running "flutter pub get" in flutter_tools... 8.4s |
其實Flutter也可以使用Edge,所以使用flutter devices來確定有連接到的device,如果有安裝Edge也會被偵測到。
flutter devices
1 | 2 connected devices: |
建立Flutter專案與打開web支援
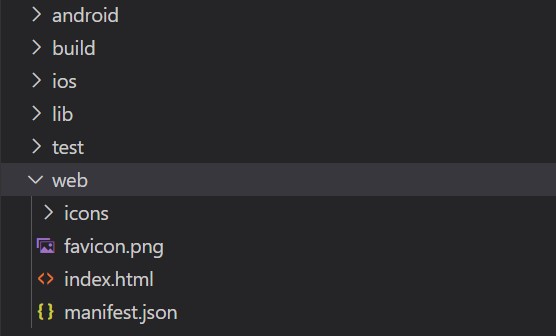
如果是要從頭建立一個專案,可以直接使用flutter create [project name],建立的新專案就會帶有web資料夾,裡面會包含所有web需要的檔案像是index、manifest與icons。如果是已經存在的專案但要打開web支援,則可以使用flutter create [project path]就會自動產生web目錄。
flutter create [project name]

設定IDE(VSCode)
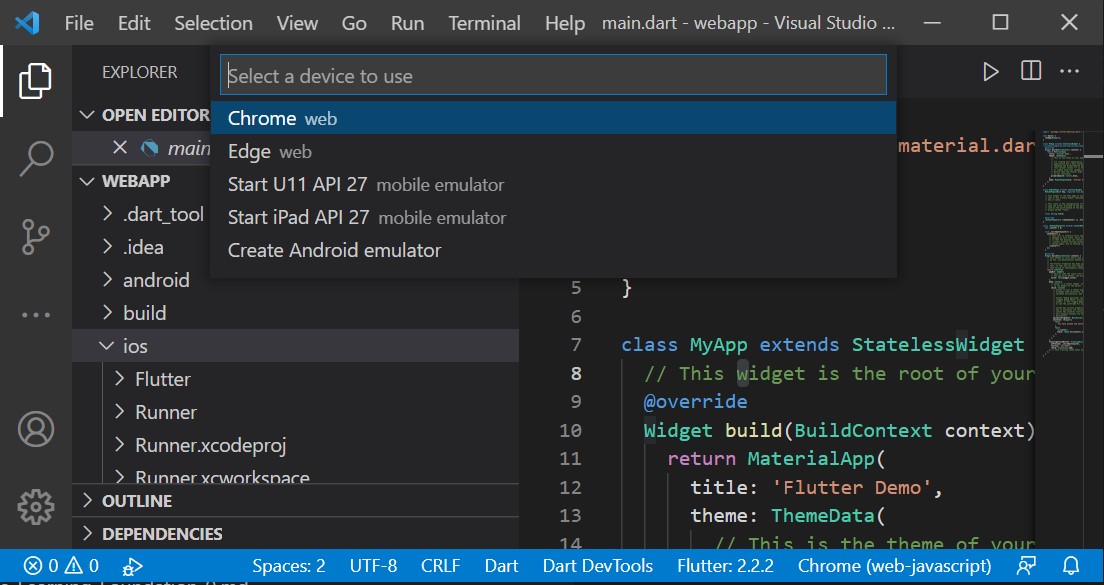
打開VSCode點擊右下角設定,就能夠選擇現在可使用的emulator,為了開發web所以這裡選擇chrome。如果不先選擇emulator在執行run debug時也會跳出來請你選擇。

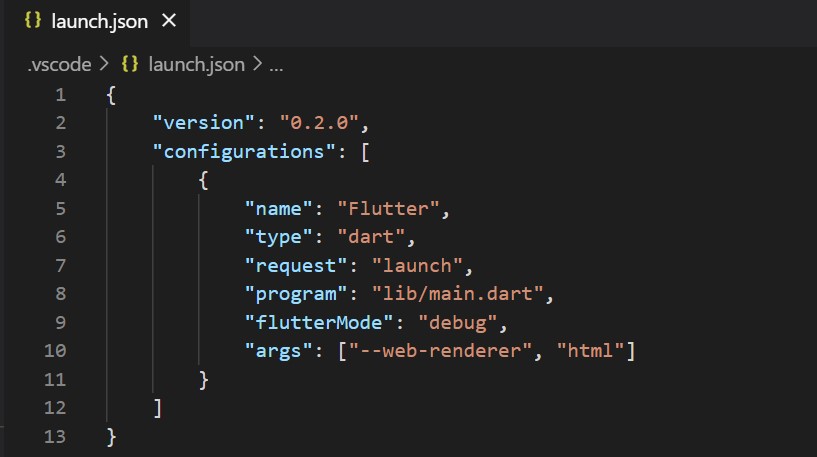
如果需要在debug的時候帶進參數,可以在launch.json檔裡面寫入args。例如Flutter web預設使用的渲染器是Auto模式,即在桌上裝置使用CanvasKit,在行動裝置使用html。如果要指定渲染器都使用html的話,就可以寫進args。

運行debug模式
再來可以在IDE啟動偵錯就會開始debug模式,除了使用IDE啟動偵錯外也可以透過指令flutter run來運行debug模式。因為Flutter會運行dartdevc並對app進行compile將dart轉成javascript,所以第一次啟動debug模式的時間會比較長。web開發可以使用hot restart,Flutter只會對有更動到的部份recompile成javascript,而不需要從頭compile整個app。在IDE可以透過restart debug功能觸發hot restart,如果是使用command line可以按R觸發。
flutter run -d chrome
1 | Launching lib\main.dart on Chrome in debug mode... |

建構web發佈版本
在開發完準備要發佈後,可以使用flutter build web指令來建構發佈版本。預設發佈時使用的渲染器是auto模式(即在桌上裝置使用canvaskit,在行動裝置使用html),如果要指定使用特定的渲染器,可以使用--web-renderer。
flutter build web --web-renderer [auto/html/canvaskit]
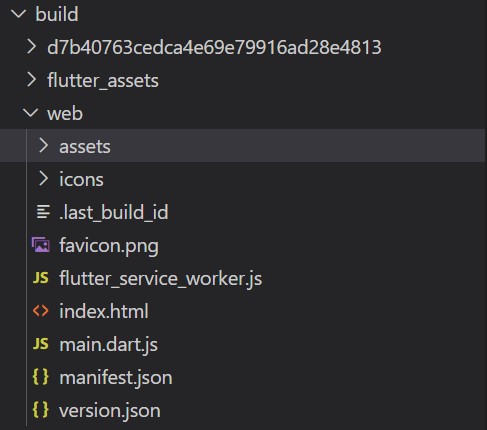
執行指令後Flutter會使用dart2js將app compile成一個單一的javascript檔案main.dart.js,發佈完後會在build目錄內產生web目錄,這整包資料會包含所有必要的檔案並且需要同時佈署。

使用dhttpd於本地端運行
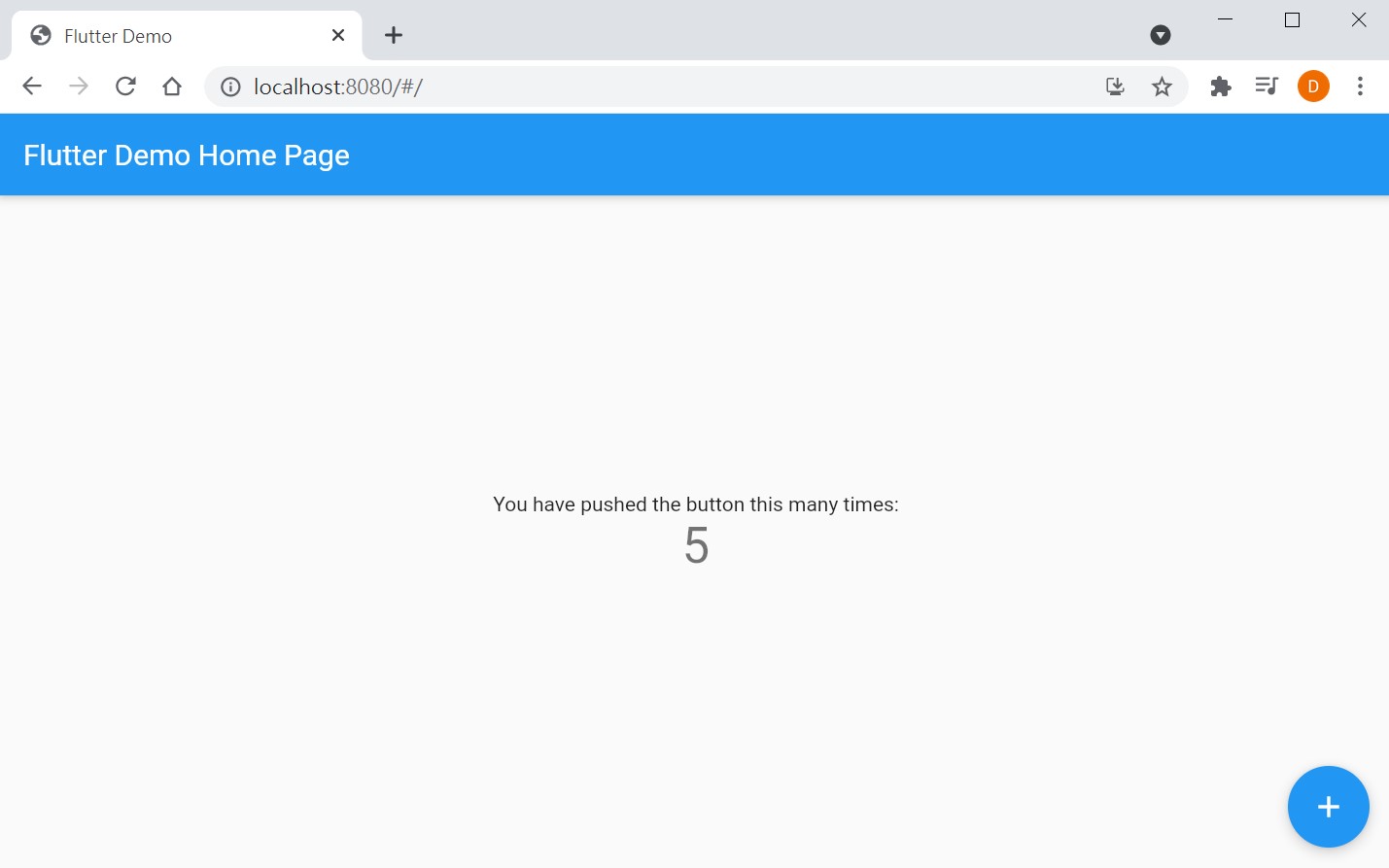
最後在實際將整包web佈署到server上之前,可以使用dhttpd嘗試在本地端先運行app,檢視要發佈的app的功能與asset是否都正常。dhttpd安裝方法可以參考dhttpd在pub.dev的安裝方法,並在運行時指定build/web/目錄就可以在本地端運行要發佈的app,在本地端運行app檢查沒問題後就可以準備將web佈署到正式的server了。
dart pub global run dhttpd –path build/web/
1 | Server started on port 8080 |

Flutter的web支援目前可以很容易的將自己開發好的app轉成web上線,而且設定到發佈其實也不困難,可以達成快速的支援跨平台的需求。但實際在使用時還是會遇到像是將app轉成web app所會遇到的migration問題,或是渲染器選擇使用跟canvaskit預設不支援offline模式問題,而且發佈完成的app本身會是一個PWA(Progressive Web Apps)需要設定manifest。這些問題會在實際實作的過程會遇到,有些自己踩過的坑也會再持續紀錄下來。
參考資料:
Fluter docs - Web